WordPressテーマCocoonを使っているけど…
- ボタンの使い方,作り方がよくわからない
- ボタンを横並びにできない
- ボタンの大きさを変えたり光らせたりしたい
大丈夫、この記事読めばわかります。最初はみんなわかんないんだからわからなくて当然ですよね。
本記事はWordPress テーマCocoonを使っていて、なおかつ記事をブロックエディタで書いている人に向けて、ボタンの使い方を丁寧に画像付きで説明していきます。

Cocoonボタンの説明書ですね
さらに、ボタンブロックの仲間で囲みボタンってやつがあるんですが、そいつの使いどころを説明もして、
さらにさらにボタンっていうとスマホ表示のときの検索ボタンとかも気になってるって人にどうやればいいのか答えを書いていきたいと思います。

囲みボタンはアフィリエイトタグを埋め込むときに使います。逆に言うと、普通のボタンではアフィリエイトリンクにするとまずいことがあります。
では早速ボタンの使い方を見ていくことにしましょう!あなたも投稿画面を開いてこの記事を見ながら一緒にやっていただけるとより身につくと思います。
Cocoonボタンの使い方・作り方
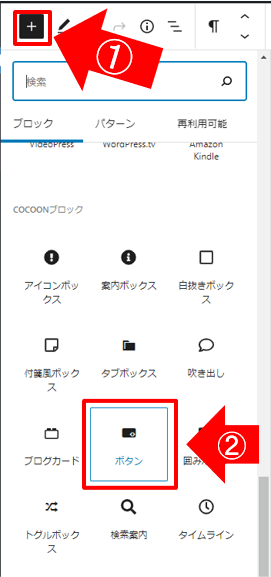
そしたらボタンの基本からお伝えしていきます。画面左上のブロックを追加(⊞)からボタンブロックを探しましょう※

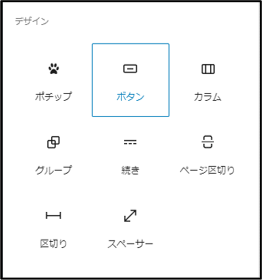
デザインのくくりの中にも「ボタン」ブロックがありますが、今回はCOCOONブロックの方の「ボタン」ブロックを探してください。
アイコンが黒く塗りつぶされている方のボタンブロックを選びましょう。

そうすると下のようなボタンが出てきます。
ボタンの文字のところをクリックしてあなたの好きな文言に変えましょう。
そしたら、次の操作からはサイドバーかツールバーを使ってボタンブロックを装飾していきます。

ツールバーを表示させるには、編集画面右上の公開の右の⚙の右の︙を押して、トップツールバーを選択して✔を付ければ表示されます。
サイドバーを表示させるには、画面右上の⚙を押すと出ます。で、思った通りの表示になってないときは、ボタンブロックを左クリックするとサイドバーがきちんとボタンブロックを編集するための表示になります。
それでも表示されてない場合は、タブが投稿になっていると思われますので、ブロックの方を押しましょう。

リンク先を指定する
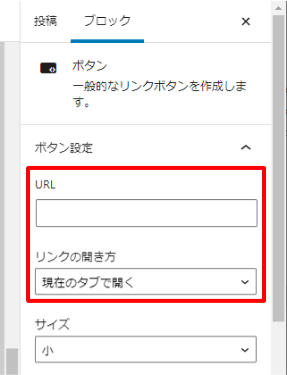
ボタンブロックを左クリックすると、サイドバーにURLっていうところがでます。そこにリンク先のURLを入力すれば、ボタンを押すと指定したURLのページへ飛ぶようになります。
また、リンクの開き方を現在のタブで開くか新しいタブで開くか設定してあげましょう。

ボタンの大きさ・形を変える
ボタンブロックを左クリックすると、サイドバーにサイズを選択するところがでます。大・中・小の好きな大きさを選びましょう。また、形を四角形から円形にしたい場合は円形にするを押しましょう。


下にサンプルボタンを貼っておきます
光るボタンにする
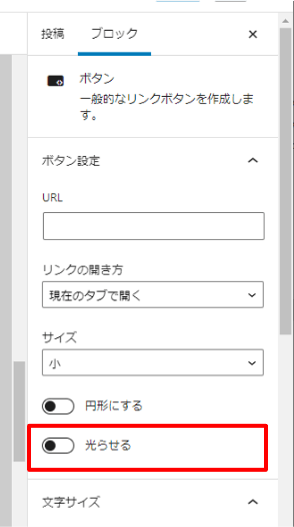
これは超簡単です。ボタンブロックを左クリックすると、サイドバーに光らせるっていうところがありますので、ボタンを光らせたい人は光らせるを押しましょう。

文字サイズを変える
ボタンブロックを左クリックすると、サイドバーにフォントサイズを選択するところがあります。そこでデフォルト・小・標準・中・大・特大のどれかを選びましょう

色を変える
ボタンブロックを左クリックすると、サイドバーに色設定の項目がでます。文字色・背景色・ボーダー(外枠)色を好きな色に変更しましょう。

中央寄せにする
ボタンブロックを左クリックで選択したあとに、ツールバーの配置を変更を押して、中央寄せを選択しましょう。

右寄せにしたい場合もツールバーの配置を変更から右寄せを選択しましょう。
ボタンを横並びに並べる
ボタンの横並びにはテクニックが必要です。まずは画面左上のブロックを追加⊞から2カラムを選択しましょう。※ボタンを3つ並べたい場合は3カラムを選択です。
かなりスクロールしないと見つかりません

カラムブロックの左側と右側にそれぞれボタンブロックを追加してあげると横並びになります。
ボタンを3つ以上並べたい場合は2カラムブロックの中にさらに2カラムブロックを入れることでより本文を分割することができます。
また、PCでは横並びになりますが、スマホでは画面の幅が狭いため横並びにはならないので注意です。
以上でひとまず「ボタン」の使い方は終了です。あなたの思うようなリンクボタンができましたでしょうか?

次は囲みボタンのお話です。アフィリエイトする人には必須知識なので必ず読んでおきましょう
囲みボタンの使いどころ
COCOONブロックのボタンのお隣に囲みボタンというブロックがあります。

このブロックを使うと下のようなボタンを作ることができます。
使い方はボタンブロックとほぼ一緒なんですが、ふつうのボタンではURLを入力したところに囲みボタンではアフィリエイトタグを入力します。
これによって、アフィリエイト用のボタンを簡単に作ることができます。
逆に、ふつうのボタンブロックを使ってアフィリエイトのボタンを作ろうとするのはおすすめしません。
なぜならアフィリエイトタグの改変になるから、タグはそのまま使わないといけないんですよね。
そこらへんの事情とか、囲みボタンのキチンとした使い方の説明を下の記事にてしていますので、詳しくは関連記事をご覧ください。
関連記事≫【Cocoon】アフィリエイト広告の貼り方を始めから丁寧に【解説】
ヘッダーに検索ボタンとか置きたいとき

上の画像のような検索やメニューボタンはCocoon設定とメニューを使うと専門知識とか全く必要なく簡単に設定することができます。
当ブログでも1記事しっかり使って解説していますので、設定をしてみたい方は下の関連記事から詳細を確認してください。
関連記事≫【Cocoon】スマホ表示簡単カスタマイズ‼ハンバーガーメニューを固定追従させる
Cocoonボタンの使い方まとめ
本記事では【Cocoon】ボタンの使い方が余裕でわかるようになる【ブロックエディタ】
ということで、ブロックエディタにおけるボタンの使い方を見てきました。ボタンの装飾関係はほとんどサイドバーで完結するので、覚えやすいかと思います。
ぜひあなたのサイトでももっとみるボタンとか、トップに戻るボタンを使ってわかりやすいブログにしていってあげてください。
Cocoonの「困った」を解決する記事
Cocoonの使い方
当ブログで一番読んでいただきたいのはCocoonの使い方の記事です。以下の点を参考書のように体系的にまとめているので、まずはここから読み始めるのをおすすめします。
記事の書き方
特に本記事のように、記事を書くときに使うものについては下の記事で取りまとめています。読めばあなたの記事の幅が広がることでしょう。
あわせて読みたい【Cocoon】記事の書き方!投稿画面の使い方を画像たっぷり丁寧に解説【初心者向け】
外観・デザインをカスタマイズ
特に本記事のようにブログの見た目をカスタマイズするのに使える記事は下記でまとめています。ブログをあなたらしくするためには必見です。
あわせて読みたい【Cocoon】デザインを整える簡単おすすめカスタマイズまとめ












コメント
はじめまして。
当方今月からブログを開設いたしましたアチヒロと申す者です。
こちらの記事だけではなく他の記事も参考にさせていただきましたが、最初にたどり着いたのがこちらだったのでこちらにコメントさせていただきます。
非常に参考になりました!ありがとうございます!
アチヒロさま
当ブログを参考にしていただきありがとうございます!
ブログ始めたてということなので、これからどんどん記事書いていってください
はじめまして
最近ブログをはじめたものです
cocoonの使い方に
悩み、こちらにきたのですが、
大変わかりやすく読み手に配慮された文章やスッキリしたブログ構成で感動しました。
またうかがいます。
ヒノエさん
はじめまして、当ブログにようこそ。お役に立てて良かったです。リクエストなどありましたらコメントやツイッターDMにてご連絡ください。またお待ちしております。